准备给我的一个 Vite 项目进行重构,其中一个功能(函数)要花费 JS 主线程大量时间,会导致主线程画面卡死,无法正常点击,直到该功能(函数)执行完毕而言。这样的用户体验非常差,于是就准备使用 WebWorker 对该功能封装。
KZ-API接口服务
挺早之前就想写个 api 接口服务,封装下自己收集的一些 api 接口,以便调用,正好最近在接触 SSR 框架,所以就使用 Nuxt3 来编写该项目。
在线地址: KZ API
开源地址: kuizuo/api-service

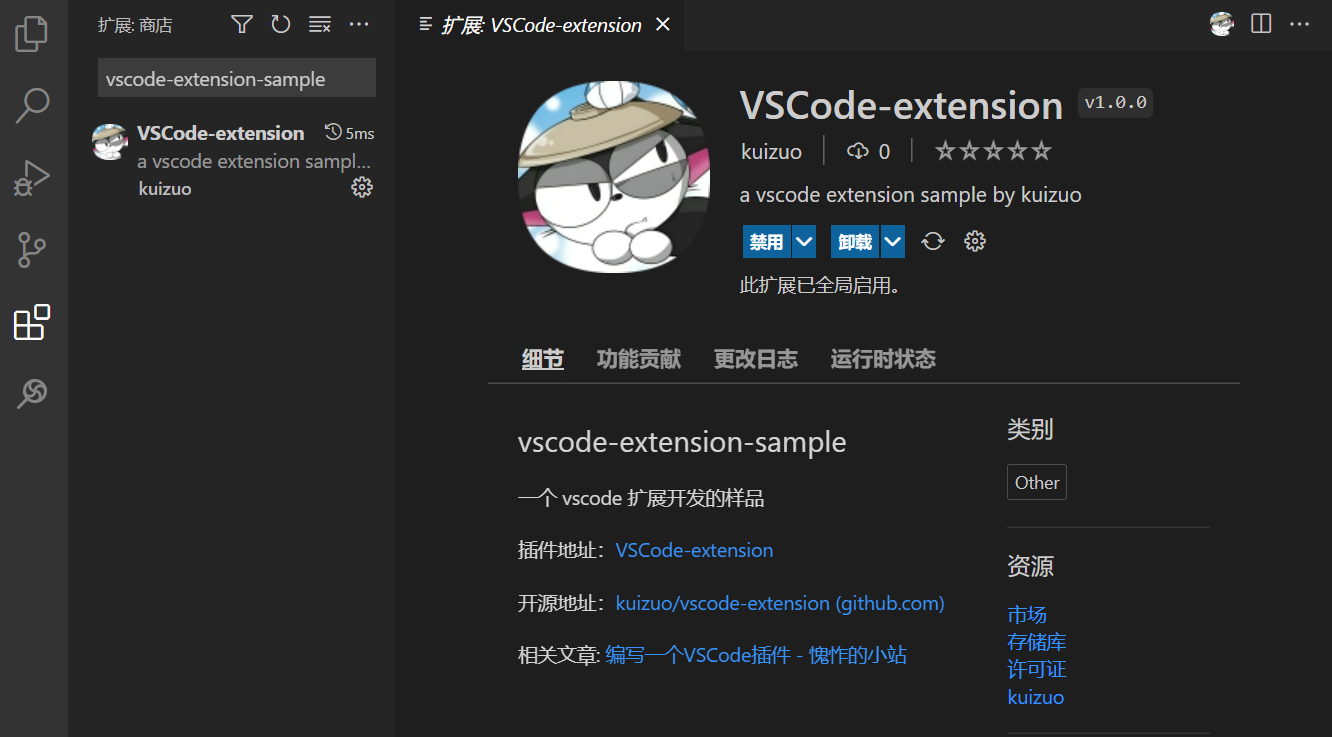
写一个VSCode扩展
自从使用过 VSCode 后就再也离不开 VSCode,其轻量的代码编辑器与诸多插件让多数开发者爱不释手。同样我也不例外,一年前的我甚至还特意买本《Visual Studio Code 权威指南》的书籍,来更进一步了解与使用。
在购买这本书时就想写一个 vscode 插件(扩展),奈何当时事务繁忙加之不知做何功能,就迟迟未能动手。如今有时间了,就顺带体验下 vscode 扩展开发,并记录整个开发过程。
扩展地址:VSCode-extension
开源地址:kuizuo/vscode-extension (github.com)

AutoHotkey键盘映射
当我使用笔记本的时候,每次移动光标,都要大费周章,同时由于笔记本的缘故,导致键入Home与End都需要搭配Fn功能键来实现。所以我希望在任何情况下(敲代码,写文章)都可以将某些组合键绑定为上下左右键,在代码编辑器上有键盘映射可以设置,但脱离代码编辑器就不起作用了,在window下有个神器 AutoHotkey 可以实现我想要的功能。
Vercel部署Serverless
Vercel 除了能部署静态站点外,还能运行 Serverless Functions,也是本次的主题
使用Github Action自动化部署
如果有写过项目的经历,就免不了将代码上传到服务器上,安装依赖,然后输入启动命令的步骤。但是有的项目往往需要经常性的改动,如果还是照着上面的方式进行部署的话。先不说这样操作的效率,操作个几次就想罢工了。并且上面这样操作的往往容易误操作。而 Github Actions 正是该问题的良药。
Vercel部署个人博客

Vercel 部署静态资源网站极其简单方便,并且有可观的访问速度,最主要的是免费部署。
如果你还没有尝试的话,强烈建议去使用一下。
与之相似的产品 Netfily,如果你想部署私有化,推荐 Coolify
如果你想搭建一个类似这样的站点,不妨参考我的 Docusaurus 主题魔改
由于某些原因,vercel.app 被 DNS 污染(即被墙),目前在国内已经无法打开,除非你有自己的域名,通过 CNAME 解析访问你的域名。
因此想要在国内访问,建议不要使用 Vercel 部署了,最好选用 Netlify。
