在接触一个开源项目的时候,项目的后端采用的是云开发的模式(云函数,云数据库等等),本人又没接触过云开发,于是便有了这篇文章。
本文使用是的腾讯云的产品,官方文档(很详细) 云开发 CloudBase - 一站式后端云服务
云开发 CloudBase 环境
开通环境 | 云开发 CloudBase - 一站式后端云服务
本地安装 CLI 工具
安装 Nodejs
安装 CloudBase CLI
使用 NPM
npm i -g @cloudbase/cli
或使用 Yarn
yarn global add @cloudbase/cli
测试是否安装成功
tcb -v
登录方式
腾讯云-云开发控制台授权
在您的终端中输入下面的命令
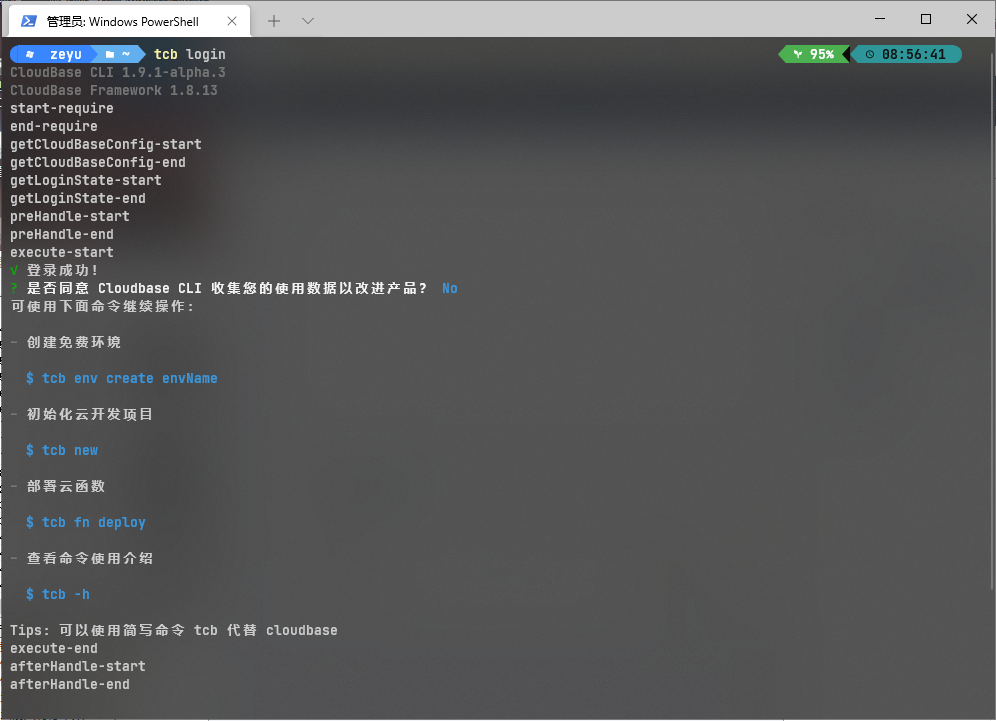
tcb login
CloudBase CLI 会自动打开云开发控制台获取授权,您需要点击同意授权按钮允许 CloudBase CLI 获取授权。如您没有登录,您需要登录后才能进行此操作。

腾讯云-云 API 密钥授权
登录方式 | 云开发 CloudBase - 一站式后端云服务
首先您需要到腾讯云官网获取云 API 密钥 (opens new window),然后在终端中输入下面的命令:
tcb login --key
回车后,请按提示输入云 API 密钥的 SecretId 和 SecretKey 既可完成登录。
CI 中的登录
在 CI(持续集成)构建中,您可以使用下面的方式通过 API 秘钥直接登录,避免交互式输入
tcb login --apiKeyId xxx --apiKey xxx
临时秘钥登录
通过腾讯云临时秘钥登录,可以在某些比较敏感的场景下使用,使用短期有效的秘钥
tcb login --apiKeyId xxx --apiKey xxx --token xxx
开始体验
所采用的是Nodejs SDK API进行体验
安装
npm install --save @cloudbase/node-sdk
初始化
// 初始化示例
const tcb = require('@cloudbase/node-sdk')
// 初始化资源
//云函数下使用默认环境
const app = tcb.init()
云函数
创建云函数
创建一个项目,在项目的根目录创建 functions 文件夹。在 functions 下创建 hello_world 文件夹,包含 index.js 与 package.json 两个文件。
此时目录结构如下:
└── functions
└── hello_world
├── index.js
└── package.json
index.js 内容如下:
exports.main = async function () {
return 'Hello World!'
}
package.json 内容如下:
{
"name": "hello_world",
"version": "1.0.0",
"main": "index.js"
}
发布云函数
通过前面安装的 CLI 工具,在项目根目录运行以下命令,并且使用默认配置:
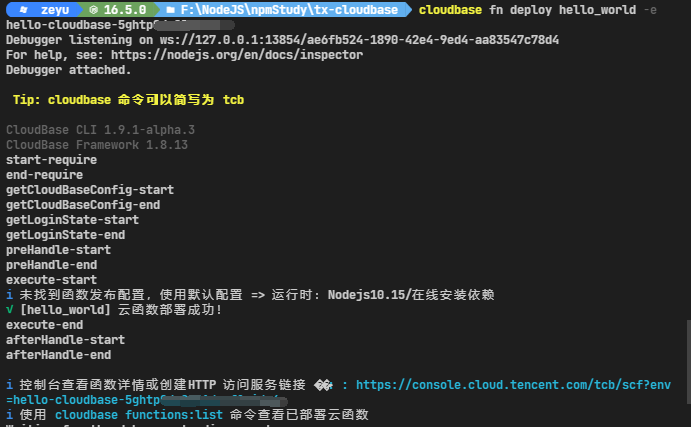
cloudbase fn deploy hello_world -e <env-id>
<env-id>为环境 id,可在云开发 CloudBase 中环境查看,部署结果如下

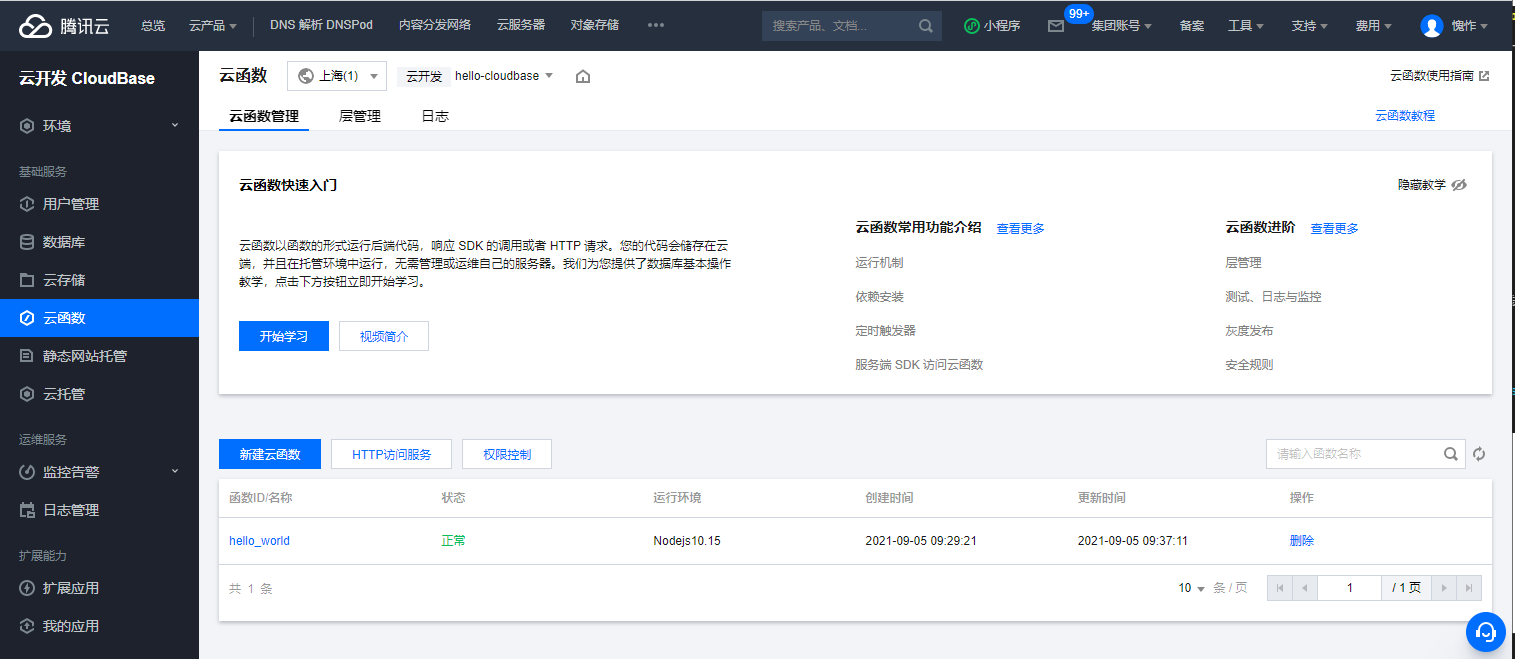
在控制面板中也能看到对应的云函数列表

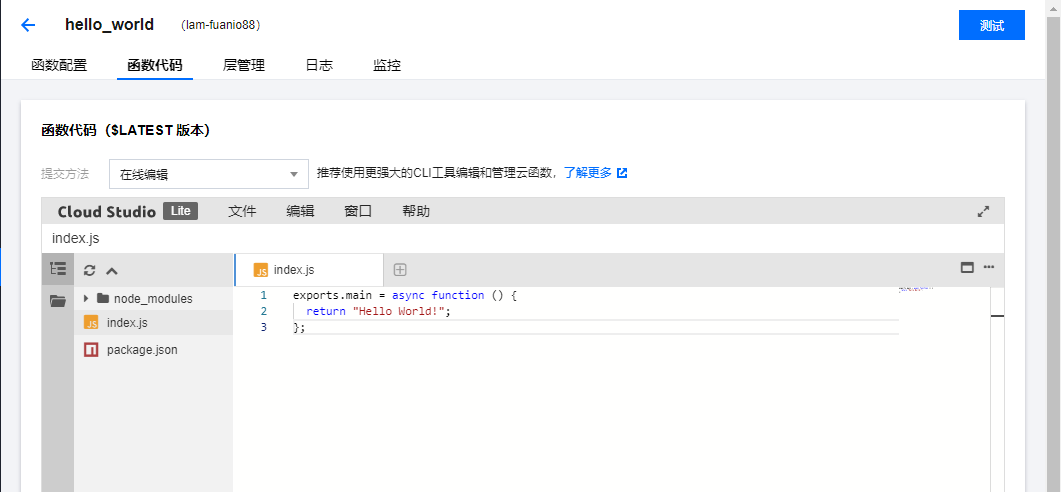
后台也是能完整看到对应的代码的

调用云函数
使用 HTTP 调用
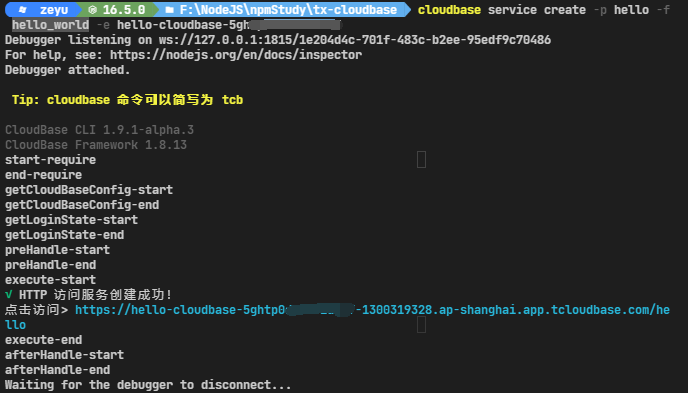
执行以下命令创建一条 HTTP 服务路由,路径为 /hello,指向的云函数为 hello_world:
cloudbase service create -p hello -f hello_world -e <env-id>
随后便可以通过 https://<env-id>.service.tcloudbase.com/hello 调用云函数,并获得返回结果。如下图

Nodejs 调用
const tcb = require('@cloudbase/node-sdk')
const app = tcb.init({
secretId: 'xxxxxx',
secretKey: 'xxxxxx',
env: 'env-id',
})
app
.callFunction({
// 云函数名称
name: 'hello_world',
// 传给云函数的参数
data: {
a: 1,
},
})
.then((res) => {
console.log(res)
})
.catch(console.error)
输出
{
result: 'Hello World!',
requestId: 'xxxxx‘
}
云数据库
实例代码如下
const tcb = require('@cloudbase/node-sdk')
const app = tcb.init({
secretId: 'xxxxx',
secretKey: 'xxxxx',
env: 'env-id',
})
let db = app.database()
async function run() {
// 创建集合
let res = await db.createCollection('books')
console.log(res)
// // 插入一条数据
let res1 = await db.collection('books').add({
category: 'Computer',
name: 'Thinking in Java',
onSale: true,
sales: 100,
})
console.log(res1)
// 获取数据库中的数据
let res2 = await db.collection('books').get()
console.log(res2)
}
run()
运行结果如下
{ requestId: '17bb3e26ecb_1', message: 'success' }
{ id: '14139e12613431c809b949933c3209de', requestId: '17bb3e27010_2' }
{
data: [
{
_id: '14139e12613431c809b949933c3209de',
category: 'Computer',
name: 'Thinking in Java',
onSale: true,
sales: 100
}
],
requestId: '17bb3e270ca_3'
}
云存储
暂时用不到,就没体验
登录鉴权
暂时用不到,就没体验
体验感受
除了要钱外,我目前是找不到第二个缺点,我个人体验下来,整体流程可以说是非常爽的那种。因为部署项目是一件特别折腾的一件事情,而使用云开发门槛瞬间减少一半,只要会写 js 函数,会调用数据库,就足够搞定一个后端服务了。如果是搞小程序的,又要搞服务这些,直接上手云开发,微信用户,微信支付直接一条龙服务。
当然了如果要搞什么分布式,集群啥的,那还是老老实实的用后端框架吧。
